One of the biggest trends for websites in the last 3 years has been the addition of content management systems being added to nearly every new website project.
For those of you who don’t already know what a content management system (CMS) is, let me explain.
A CMS is basically a user interface that allows a person or group of people to edit a website, without needing any knowledge or understanding of the coding that’s behind a web page. Usually the CMS is part of the website, and serves the content added to the CMS to the user facing “front end” (what the users see).
Choosing a CMS can be hard work. There’s literally hundreds to choose from, but I’m going to give you a helping hand and let you know about the best ones available today (as tomorrow someone will no doubt invent another).
The different types of CMS
There are two main types of CMS on the market. The first is a very simplest system that can be installed on most websites. It doesn’t require much setup and usually involves uploading some files to your hosting space and adding a few lines of code to your website around the areas you want to be able to edit. We usually call these content editors, rather than a CMS, as they’re very basic.
The second type of CMS is a fully featured system that will require you to setup a database and install the CMS on your hosting account. It may sound complex but after you’ve done it once, it’s a piece of cake. This type of CMS is much more common as it allows the owner to manage pretty much everything on the website, from the navigation, slideshows, sidebars, user access, news feed, user comments and all the other parts of a website that you’d ever want to manage yourself.
Simple content management systems
Se here are my top picks for a simple “content editor” type CMS.
Perch
This has got some great reviews recently. It’s a static content editor, meaning there’s no database for you to worry about. If you’re a web designer who knows a bit of HTML then this could be just what you’ve been looking for. The only downside is that it’s £50 per website.
Unify
This is one we’ve been using for a while. It’s another static content editor that’s pretty basic, but it get’s the job done and it’s only $24.49.

Unify Editor
Fully featured CMS
Now we’ll move on to the big boys. I mean the fully featured content managed systems.
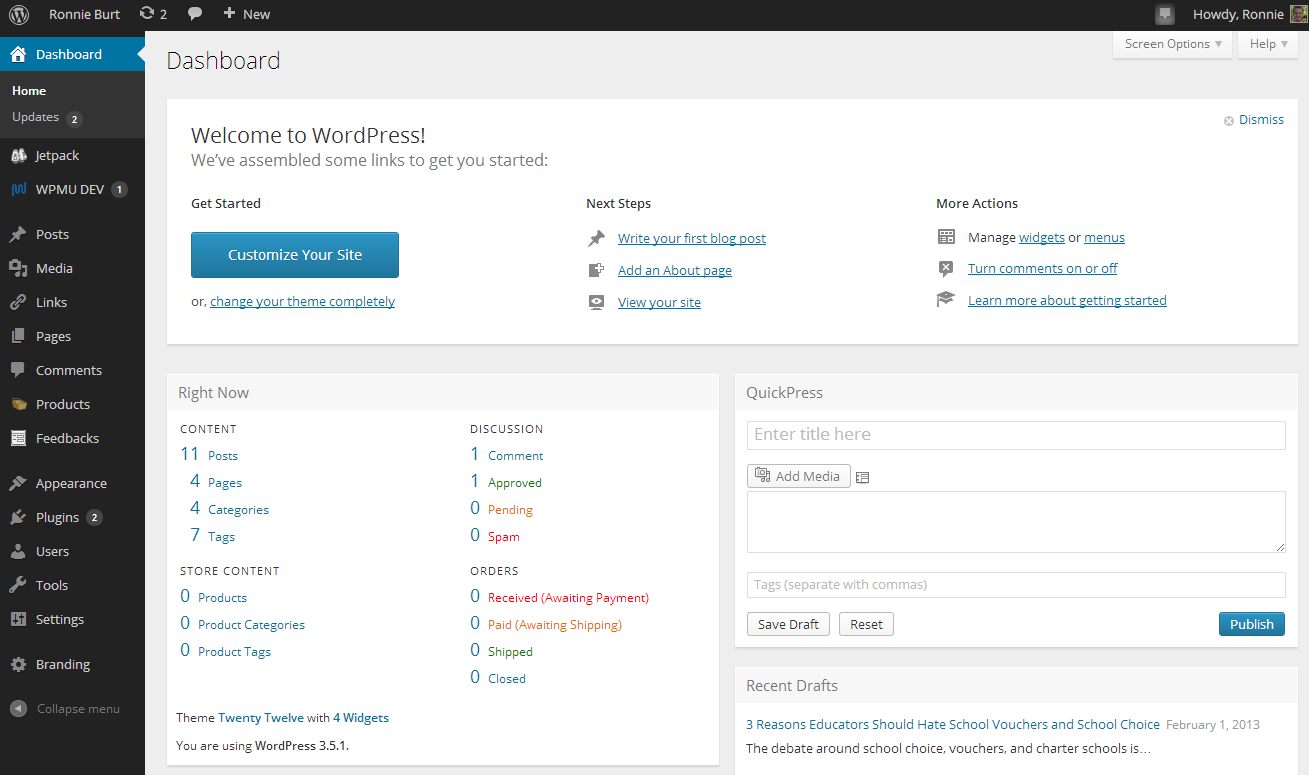
WordPress – My top pick!
WordPress is by far one of the best CMS you can use for your website. When I last checked there were over 73 millions websites using it. Check for yourself. It’s possibly the most popular CMS ever created. It’s used by some big names as well, like TED, NBC, CNN, UPS and even The Lincolnite.

The new WordPress CMS dashboard
Off the bat WordPress is a powerful little package. You’ll need some technical know-how to get it up and running, but there are plenty of hosting packages out there that will do this for you. Once it’s working you can add even more power to the default installation by using plug-ins. Trust me this CMS is absolutely brilliant! Oh, and it’s 100% free.
Quick tip: Try to go for the self hosted WordPress solution from WordPress.org rather than the one from WordPress.com which is hosted by the creators on their servers.
In a bid not to be totally biased I’ve also included some other popular fully featured CMS below.
Drupal
This CMS may have been around as long as WordPress but it’s considered more of a developers’ CMS. It’s very similar to WordPress but just doesn’t cut the mustard. There’s always been something about it that seasoned developers seem to like, but everyone else hates. I’d only recommend this if you’re used to using Drupal’s admin system and are averse to change. This is also free.
Joomla!
We used to use Joomla for many years, before we found WordPress. Nowadays most of the websites that use Joomla do so because they have some ancient add-on that they can’t live without. It’s a pretty poor CMS by today’s standard, however it can be quite easy to setup and because of its popular hay-day, it has many add-ons available to increase its capabilities.
From a user point of view the interface is quite disappointing, even when using it myself, I often have to click around multiple times to find what I’m looking for. Updates are also a major issue, while in the latest version it’s moderately easy to do an update, migrating from an older version is a pain. I’ve seen it used as a CRM many times. If you still want to give it a go, then you’ll be glad to hear it’s free.
Expression Engine
This is another popular CMS that’s pretty powerful. It’s used by some big names like the BBC, Apple, Disney and Ford. It also boasts that you don’t need to learn any complicated programming language to work with it, which is sort of true, if you really don’t want to do much with it and just have a simple editor. The only downside to this system, though, it that it’s not free like the three above. In fact it’s quite pricey, starting at $299 for the newest version. And support starts at $49 – per month. Ouch!
Summary
So there you have it. A (small), slightly un-biased, selection of some of the most popular CMS options available for your next website.
Before you all run out and start downloading them, be aware that which ever you choose you will need some knowledge of HTML, and in most cases, databases and server setup. If you’re not sure then you can always drop us an email to [email protected] or tweet @LaserRedWeb
Liam O'Leary is the Creative Director at Laser Red, a Lincolnshire based creative agency specialising in website design, development and online marketing. Liam grew up with the internet and started creating websites from the age of 14. He's now in charge of the team at Laser Red, helping businesses around the world to be more effective online.